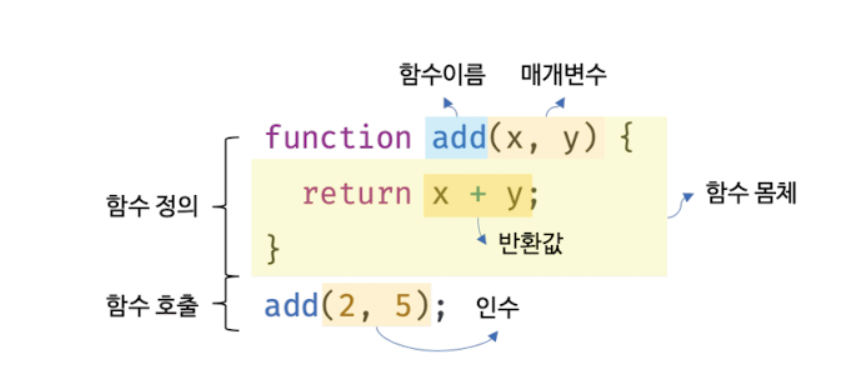
1. 함수: 입력을 받아 출력을 내보내는 하나의 실행 단위이다. 아래와 같이 생겼다.

함수를 호출하면 함수의 반환값이 반환된다.
const fuc = ()=> {return 3;}
console.log(fun()); // 3
함수는 여러번 호출이 가능하기 때문에 여러번 동작하고 싶은 로직을 쉽게 반복할 수 있어 재사용성이 높아진다. 재사용성의 향상은 유지보수의 편의성을 높이고 실수를 줄여 코드의 신뢰성을 높인다. 함수의 이름을 잘 짓는 것은 가독성을 높여준다.
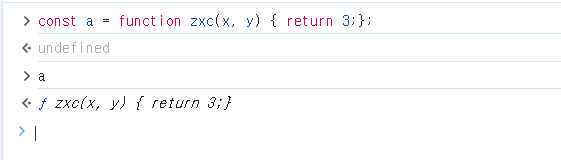
2. 함수는 객체 타입의 값이다. 따라서 함수를 선언함과 동시에 변수에 함수값을 할당할 수 있다.
const a = function zxc(x, y) { return 3;};
함수 값(=객체)은 아래로 구성되어 있다.
2-1. 함수이름 : 식별자, 생략 가능하다(익명 함수).
2-2. 매개변수 목록: 매개변수간의 순서가 의미가 있다.
2-3. 함수 몸체 : 함수를 통해서 실행시킬 로직들.
함수는 객체지만 일반 객체와는 다르게 함수는 호출이 가능하다.
3. 함수 정의: 함수 호출 전에 함수를 정의하는 것.
3-1. 함수 선언문
function add (x, y) {
return x + y;
}
함수선언문은 함수 리터럴과 형태가 완전 같다.다만 함수 리터럴은 함수 이름을 생략할 수 있지만 함수 선언문은 함수이름을 생략할 수 없다.
// syntax 에러 나온다.
function (x, y) {
return x + y;
}
// 함수 리터럴은 함수명을 생략할 수 있다.
const a = function (x, y) {
return x + y;
}
함수 선언문은 함수 리터럴과 형태가 완전히 같기 때문에 자바스크립트 엔진이 코드의 문맥에 따라서 함수 선언문으로 해석할 지 아니면 함수 리터럴로 해석할 지 결정한다.
자바스크립트 엔진은 함수 이름이 있는 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석하고 함수 리터럴이 값으로 평가되어야 하는 문맥, 예를 들어 변수에 할당하거나 피연산자로 사용하면 함수 리터럴로 해석한다.
// 함수 선언문
function wonjae () {
return 1;
}
wonjae() // ok
(function gyuri () {
return 1;
});
gyuri() // error
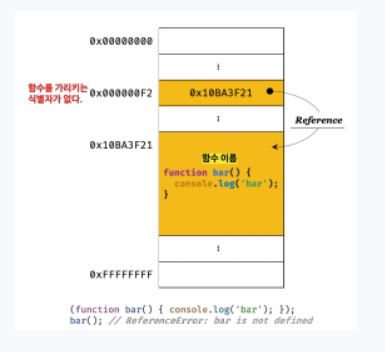
위 코드 블록 같은 결과가 나오는 이유는 아래와 같다. 함수가 생성도는 것은 같지만 내부 동작으로는 아래와 같은 차이가 있다. 1번째가 함수 리터럴, 2번째가 함수 선언문.


원래라면 foo는 함수 내부에서만 사용할 수 있는 식별자이지만 자바스크립트 엔진이 생성된 함수를 호출하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 거기에 함수 객체를 할당하는 것이다. 즉 자바스크립트가 아래와 같은 동작을 암묵적으로 실행한 것이다.
const foo = function foo () {};
foo(); // 여기서 foo는 함수 이름 foo가 아니라 foo 함수 객체가 할당 된 변수 foo를 뜻한다.
3-2. 함수 표현식
함수 리터럴의 값을 변수에 할당하는 방식을 함수 표현식이라고 한다.
// 함수 리터럴은 함수명을 생략할 수 있다.
const a = function (x, y) {
return x + y;
}
함수 호출은 함수명으로 하는 것이 아니고 함수를 참조하고 있는 식별자를 사용해야한다.
함수 선언문과 함수 표현식은 얼핏 보기에는 동일하게 동작하는 것 같지만 중요한 차이가 존재한다.
3-2-1. 함수 생성 시점과 함수 호이스팅
console.log(add); // f add(x, y)
console.log(sub); // undefined
console.log(add(2, 5));
console.log(sub(2, 5)); // type error;
function add (x, y) {
return x + y;
}
const sub = function (x, y) {
return x - y;
}
위 코드 블록을 보면 함수 선언문은 선언문 이전에 호출해도 정상적으로 작동하지만 함수 표현식은 에러가 난다. 그 이유는 함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점이 다르기 때문이다.
함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성된다. 따라서 런타임 시점에는 함수 객체가 존재해 함수를 실행이 가능하다.
이처럼 함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 함수 호이스팅이라고 한다.
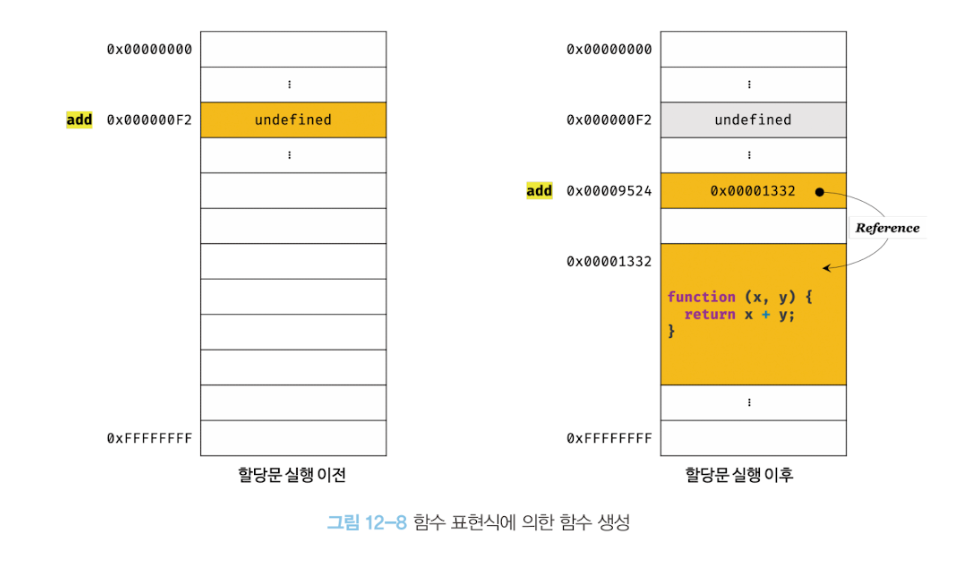
반면에 함수 표현식은 변수 호이스팅의 방식으로 동작한다. 변수 호이스팅은 런타임 이전에 변수 식별자를 생성하지만 undefined로 초기화 되고 런타임 시점에 할당문이 실행되기 때문에 에러(undefined가 호출되니깐)가 발생하는 것이다.

함수 호이스팅은 함수를 선언하고 함수를 호출해야한다는 규칙을 무시하기 때문에 함수 표현식을 사용할 것을 권장하는 경우도 있다.
3-3. Function 생성자 함수
const temp = new Function('x', 'y', 'return x + y');
일반적인 방법도 아니고 바람직하지 않아서 사용할 필요 없으니 이런게 있구나 정도만 하고 넘어가자
3-4. 화살표 함수
ES6에서 도입된 화살표 함수는 항상 익명함수로 정의한다. 내부 동작 또한 간략화 되어 있어서 기존 함수 선언문 또는 함수 포현식을 완전히 대체하지는 못한다. 자세한 내용은 26과에서...
const add = (x, y) => x + y;
4. 함수 호출
함수를 호출하면 현재의 실행 흐름을 중단하고 호출된 함수로 실행흐름을 옮긴다. 이때 매개변수에 인수가 순서대로 할당되고 함수 몸체의 문들이 실행되기 시작한다.
4-1. 매개변수와 인수
함수 실행에 필요한 값(인수)을 함수에게 전달할 필요가 있을 때 매개변수를 통해 인수를 전달한다. 매개변수는 함수가 호출될 때 함수 몸체 내에서 암묵적으로 매개변수가 생성되고 undefined로 초기화된다. 이후 인수가 순서대로 할당된다. 매개변수는 함수 몸체 내부에서만 참조할 수 있다. 즉, 스코프가 함수 내부라서 함수 외부에서는 참조가 불가능하다.
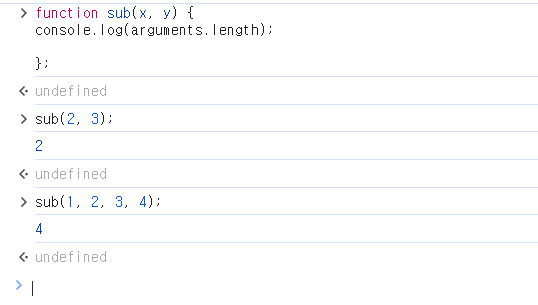
함수는 매개변수의 개수와 인수의 개수가 달라도 에러가 발생하지 않는다.
매개변수 > 인수 : 남은 매개변수는 undefined,
매개변수 < 인수: 남은 인수는 무시된다. -> 사라지는 것은 아니고 암묵적으로 arguments 객체 프로퍼티로 보관된다.
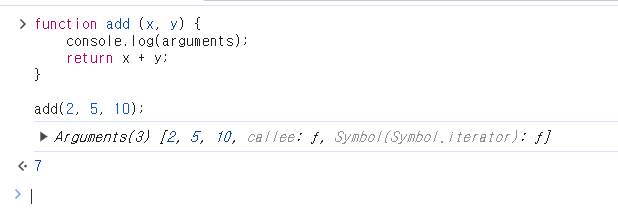
function add (x, y) {
console.log(arguments);
return x + y;
}
add(2, 5, 10);

4-2. 인수 확인
자바스크립트는 인수로 어떤 타입의 데이터가 매개변수로 넘어오는지 확인하지 않는다.
- 타입스크립트를 활용하는 것은 런타임 에러를 방지할 수 있다.
- arguments 객체의 개수를 확인하기.

- 단축평가를 사용하여 기본값 할당하기.
function add (x, y) {
x = x || 0;
y = y || 1;
}- 매개변수 기본값 사용하기.
function add (x = 0, y = 0, z = 1) {
return x + y+ z;
}
add(1, 2); // 4
4-3. 매개변수의 최대 개수
매개변수의 최대 개수는 제한이 없지만 매개변수는 코드의 가독성을 낮추니깐 최대한 없는 것이 좋다. 최대 3개가 좋으며 만약 3개를 넘을 경우 객체를 인수로 전달하는 것이 좋다. 왜냐하면 객체를 인수로 사용하면 프로퍼티 키만 정확히 지정하면 되고 매개변수의 순서는 신경쓰지 않아도 되기 때문이다. 다만 인수로 전달한 객체를 함수 내부에서 변형할 수 있으므로 조심하자.
4-4. return 반환문
함수 내부에서 return문은 2가지 역할을 한다.
첫째는 함수의 실행을 중단하고 함수 몸체를 빠져나간다. 그 이후 어떤 문장이 있어도 무시하고 함수 실행을 끝낸다.
둘째는 return 키워드 뒤에 오는 표현식을 평가해 반환한다.
만약 반환문을 생략하면 암묵적으로 undefined가 반환된다. 반환문은 함수 내부에서만 사용 가능하다.
5. 참조에 의한 전달과 외부 상태의 변경
매개변수로 원시타입의 인수는 실제 값을 복사하여 매개변수에 전달하고 객체 타입 인수는 참조 값을 복사해서 매개변수에 전달한다. 따라서 함수 내부에서 원시타입의 매개변수는 원래 인수를 변형하지 않지만 객체타입 매개변수는 원래 인수를 변경할 수 있다.
function temp (primitive, obj) {
primitive += 100;
obj.name = '이규리';
}
let numnum = 100;
let person = {name: '반원재'};
temp(numnum, person);
console.log(numnum); // 100 안바뀜 ㅎ
console.log(person); // {name: '반원재'} 바뀜 ㅠㅠ함수 내부에서 외부의 상태를 변경할 수 있는 것은 상태 변화를 추적하기 어렵게 만들어 코드의 복잡성을 높이고 가독성을 해친다.
이에 대한 해결책으로 2가지가 존재한다.
- 옵저버 패턴을 통해 객체를 참조하는 모든 이들에게 변경 사실을 통지하고 대처하는 방법
- 객체를 불변 객체로 만들어 사용한다.
객체를 불변 객체로 만드는 것은 기존 객체 타입의 인수를 깊은 복사를 통해 새로운 객체를 생성하고 재할당을 통해 교체한다. 그러면 기존 객체 타입의 인수는 바뀌지 않고 새로운 객체만 변경되기 때문에 안전하다는 것이다.
이와 같은 방식으로 외부 상태를 변경하지 않고 외부 상태에 의존하지도 않는 함수를 순수함수라고 한다. 순수 함수는 프로그램의 안정성을 최대로 높이는 패러다임을 함수형 프로그래밍이라고 한다.
6. 다양한 함수의 형태
6-1. 즉시 실행 함수
// 함수 정의와 동시에 한번만 호출되는 함수. 다시 호출 불가! 한번 부르고 말기 때문에 보통 익명 함수를 사용한다.
(function () {
return 1;
}());
즉시 실행 함수는 그룹 연산자(...) 로 감싸야 한다. 그룹 연산자로 감싸야 하는 이유는 함수 선언문이 아니라 함수 리터럴로 평가해서 함수 객체를 생성하기 위함이다.
즉시 실행 함수에 코드를 모아놓으면 혹시 있을 수도 있는 변수나 함수 이름의 충돌을 방지할 수 있다. 14절에서 자세히...
6-2. 재귀함수
자기 자신을 호출하는 함수이다.
function countdown (n) {
if (n < 0) return;
console.log(n);
countdown(n - 1); // 재귀호출
}
countdown(10);
반복문 없이 반복을 할 수 있다. 재귀함수는 자신을 무한 재귀 호출하기 때문에 재귀 함수 내에 탈출 조건을 반드시 만들어야 한다. 탈출 조건이 없으면 무한 호출로 스택 오버플로가 발생한다.
재귀함수는 반복문 없이 간단하게 반복 처리를 할 수 있다는 장점이 있지만 무한 반복의 위험으로 인해 남발해서는 안된다. 재귀 함수는 직관적으로 더 이해하기 쉬울 때만 한정적으로 사용해야한다.
6-3. 중첩함수
함수 내부에서 정의된 함수를 중첩함수라고 한다. 중첩 함수를 포함하는 함수는 외부함수. 중첩 함수는 외부 함수 내부에서만 호출이 가능하다.
// 외부함수
function outer () {
const a = 2;
// 중첩함수
function inner() {
const b = 3;
// a 참조 가능.
console.log(a + b);
}
}
6-4. 콜백 함수
// 고차함수
function repeat (n, f) {
for( let i = 0; i < n; i++) {
f(i);
}
}
// 콜백함수
const logAll = function (i) {
console.log(i);
}
//인수로 함수를 넘김. 이렇게 하면 다르게 반복문을 수행할 수 있다. -> 함수를 매번 새로 안만들어도 된다!
repeat(5, logAll);
위 처럼 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 콜백 함수라고 하며, 매개변수를 통해 함수의 외부에서 콜백함수를 전달받은 함수를 고차함수라고 한다.
고차함수는 매개변수를 통해 전달받은 콜백 함수의 호출 시점을 결정해서 호출한다.
콜백 함수가 고차 함수 내부에만 호출된다면 콜백함수를 익명 함수 리터럴로 정의하면서 곧바로 인수로 전달하는 것이 일반적이다.
repeat(5, function(i) {if(i % 2) console.log(i);});
하지만 콜백 함수는 고차 함수가 호출될 때마다 평가되어 함수 객체를 생성하기 때문에 콜백 함수를 다른 곳에서도 호출할 필요가 있거나, 콜백 함수를 전달받는 함수가 자주 호출된다면 함수 외부에서 콜백 함수를 정의한 후 함수 참조를 고차 함수에 전달하는 편이 효율적이다.
// 고차함수
function repeat (n, f) {
for( let i = 0; i < n; i++) {
f(i);
}
}
// 콜백함수
const logAll = function (i) {
console.log(i);
}
//인수로 함수를 넘김. 이렇게 하면 다르게 반복문을 수행할 수 있다. -> 함수를 매번 새로 안만들어도 된다!
repeat(5, logAll);
콜백 함수는 비동기 처리에 활용되는 중요한 패턴이다.
setTimeout(function() {
console.log('1초 경과');
}, 1000);
6-5. 순수 함수와 비순수 함수
순수함수
- 외부 상태에 의존하지 않고 변경하지 않는 함수를 순수함수라 한다.
- 순수함수는 동일한 인수가 전달되면 언제나 동일한 값을 반환하는 함수. 따라서 현재 시각을 return하는 함수는 순수함수라 볼 수 없음.
비순수 함수는 그 반대이다. 비순수 함수를 최대한 줄이는 것은 부수효과를 줄이는 것이다.
'개발 관련 도서' 카테고리의 다른 글
| 모던자바스크립트 - 함수와 일급 객체 (2) | 2024.05.06 |
|---|---|
| 모던 자바스크립트 - let, const 키워드와 블록 레벨 스코프 (0) | 2024.05.01 |
| 모던 자바스크립트 - 타입 변환과 단축 평가 (0) | 2024.04.16 |
| 모던 자바스크립트 - 제어문 (1) | 2024.04.15 |
| 객체지향의 사실과 오해 - 핵심 정리 (0) | 2023.10.09 |