자바스크립트 객체는 크게 3가지로 분류된다.
- 표준 빌트인 객체: ECMA Script 사양에 정의된 객체로 자바스크립트 실행환경과 무관하게 언제든지 전역 객체의 프로퍼티로서 사용가능.
- 호스트 객체: ECMA script 사양에 정의되지 않지만 자바스크립트 환경(브라우저 또는 node.js 환경)에서 추가로 제공하는 객체를 말한다.
- 사용자 정의 객체: 사용자가 직접 정의한 객체
우리는 이 중에서도 표준 빌트인 객체를 살펴볼 것이다.
1. 표준 빌트인 객체
Math, Reflect, Json을 제외한 표준 빌트인 객체는 모두 인스턴스를 생성할 수 있다.
const numObj = new Number(123); // Number {123}
이렇게 생성된 인스턴스는 표준 빌트인 객체의 프로토타입 메서드를 사용할 수 있게 된다.
const numObj = new Number(1.5);
// toFixed는 Number.prototype의 프로토타입 메서드다.
console.log(numObj.toFixed()); //2
2. 원시값과 래퍼객체
원시값인 문자열, 숫자, 불리언, 심벌 값의 경우 자바스크립트 엔진이 일시적으로 원시값을 연관된 객체로 변환해주기 때문에 객체 프로퍼티나 메서드를 호출할 수 있고 이후에 다시 원시값으로 되돌린다.
const str = 'hihi';
// 문자열 원시타입이 래퍼 객체인 string 인스턴스로 순간 바뀐다.
// 문자열 래퍼 객체인 String.prototype의 메서드를 상속받아 사용이 가능하다.
str.length;
str.toUpperCase();
// 하지만 다시 원래대로 원시타입으로 돌아간다.
console.log(typeof str); // string
이처럼 문자열, 숫자, 불리언, 심벌은 암묵적으로 래퍼 객체를 통해 프로토타입 메서드 또는 프로퍼티를 참조할 수 있기 때문에 String, Number, Boolean을 new 연산자와 함께 호출하여 인스턴스를 생성할 필요 없다.
3. 전역객체
전역 객체는 코드가 실행되기 이전 자바스크립트 엔진에 의해 생성되는 모든 객체들의 최상위 객체라고 할 수 있다. 브라우저 환경에서는 window가 전역객체이고, Node.js에서는 global이 전역 객체이다.
- 전역 객체는 표준 빌트인 객체, 환경에 따른 호스트 객체, var 키워드로 선언한 전역변수와 전역함수를 프로퍼티로 갖는다.
// 전역 변수는 전역 객체의 프로퍼티가 된다.
var x = 3;
// 전역함수도 전역 객체의 프로퍼티가 된다.
function baz() {}
- 전역 객체는 개발자가 의도적으로 생성할 수 없다. 생성자 함수가 없다.
- 전역 객체의 프로퍼티를 참조할 때 window를 생략할 수 있다.
window.parseInt('F', 16);
// 위는 아래와 같다
parseInt('F', 16);- let 이나 const로 선언한 전역변수는 전역 객체의 프로퍼티가 아니다.
3-1. 빌트인 전역 프로퍼티 : 전역 객체의 프로퍼티
- Infinity, NaN, undefined
console.log(window.Infinity === Infinity);
//전역 프로퍼티 Infinity는 숫자값이다.
console.log(typeof Infinity) // number
console.log(typeof NaN); // number
console.log(typeof undefined); //undefined
3-2. 빌트인 전역함수: 전역 객체의 메서드
- eval: 주어진 문자열 코드를 런타임에 평가 또는 실행한다.
// 표현식도 가능하고
eval('1 + 2'); // 3
// 표현식이 아닌 문도 가능하다.
eval('var x = 5');
eval은 문자열로 받은 코드를 실행하는 함수다. 다만 보안에 매우 취약하고(eval함수로 악의적인 코드 실행이 가능함) 자바스크립트 엔진에 의해 최적화가 수행되지 않기 때문에 수행 속도가 느리다. 따라서 eval함수의 사용은 금지해야한다.
- isFinite: 전달받은 인수가 유한수인지 확인하고 boolean값을 return한다.
isFinite(0) // true
// null은 true를 반환한다 왜냐하면 null을 0으로 자동 변환하기 때문이다.
isFinite(null); // true
isFinite(Infinity); // false
// 인수가 NaN으로 평가되면 false를 반환한다.
isFinite('Hello'); // false
- isNaN: 전달받은 숫자가 NaN인지 확인하고 boolean값 return한다.
isNaN(NaN) // true
isNaN(10) // false
// ''은 0으로 변환
isNaN(''); // false
// null은 0으러 변환
isNaN(null); // false
- parseFloat: 전달받은 문자열 인수를 실수로 해석하여 반환한다.
//문자열을 실수로 해석하여 반환한다.
parseFloat('3.14'); // 3.14
// 첫번째 문자열을 숫자로 변환할 수 없으면 NaN
parseFloat('hihi w fas30'); // NaN
- parseInt: 전달받은 문자열 인수를 정수로 해석하여 반환한다.
// 문자열을 10진수 정수로 해석하여 반환
parseInt('10.123'); // 10
// 10을 2진수로 해석하고 그 결과를 10진수 정수로 반환
parseInt('10', 2); // 2
const x = 15;
// 10진수 15를 2진수로 변환하여 그 결과를 문자열로 반환
x.toString(2); // '1111'
// 0x로 시작하는 16진수 리터럴을 문자열로 주면 16진수로 해석하고 10진수 정수로 결과를 반환한다.
parseInt('0xf'); // 15
// 다만 2진수 리터럴('0b')이나 8진수 리터럴('0o')은 제대로 해석하지 못한다.
// 첫번째 문자가 해당 지수로 변환이 안되면 NaN
parseInt('A0'); // NaN
//2번째 문자부터는 인식 안되는 문자 뒤로 전부 무시된다.
parseInt('1A0'); // 1
공백은 첫번째 문자열만 반환하고 앞 뒤 공백은 무시한다.
parseInt('34 55'); // 34
parseInt(' 12 '); //12
- encodeURI / decodeURI
encodeURI 함수는 완전한 URI를 문자열로 전달받아 이스케이프 처리를 위해 인코딩한다.
이스케이프 처리는 어떤 시스템에서도 읽을 수 있는 아스키 문자로 변환하는 것이다.

decodeURI는 인코딩된 URI를 인수로 전달받아 이스케이프 처리 이전으로 디코딩한다.

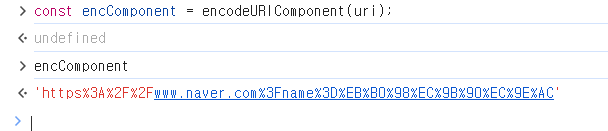
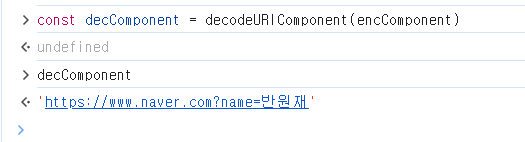
- encodeURIComponent, decodeURIComponent
encodeURI랑 같은데 구분자로 사용되는 =, ?, & 까지 전부 다 인코딩 해버린다.


3-3. 암묵적 전역
var x = 10;
function foo() {
y = 20; //window.y = 20;
}
foo();
선언되지 않은 y 변수에 값을 할당하면 자바스크립트 엔진은 y = 20을 마치 window.y = 20으로 해석한다. 이를 암묵적 전역이라 한다.
y는 프로퍼티이기 때문에 전역변수와는 다르다. delete 연산자를 사용할 수 있고, 변수 호이스팅도 발생하지 않는다.
'개발 관련 도서' 카테고리의 다른 글
| 모던 자바스크립트 - 실행 컨텍스트(2) (0) | 2024.05.28 |
|---|---|
| 모던 자바스크립트 - 실행 컨텍스트(1) (0) | 2024.05.21 |
| 모던 자바스크립트 - strict mode (0) | 2024.05.13 |
| 모던자바스크립트 - 함수와 일급 객체 (2) | 2024.05.06 |
| 모던 자바스크립트 - let, const 키워드와 블록 레벨 스코프 (0) | 2024.05.01 |