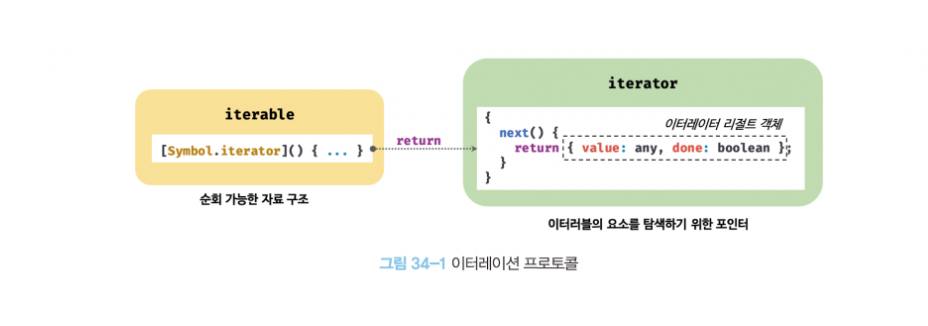
1. 이터러블 프로토콜이란
Well-known Symbol( 자바스크립트 엔진에 상수로 존재하는 심볼 )인 symbol.iterator를 프로퍼티 키로 사용한 메서드를 직접 구현하거나 상속받은 메서드를 호출하면 이터레이터 프로토콜을 준수한다고 약속한다.
2. 이터레이터 프로토콜
이터러블의 Symbol.iterator 메서드를 호출하면 이터레이터 프로토콜을 준수한 이터레이터를 반환한다. 이터레이터는 next 메서드를 소유한다.

3. 이터러블이란
이터러블(interable)이란 자료를 반복할 수 있는 객체를 말하는 것이다. 우리가 흔히 쓰는 배열 역시 이터러블 객체이다.
구체적으로 이터러블 프로토콜을 준수한 객체를 이터러블이라 한다.
const isIterable = v => v !== null && typeof v[Symbol.iterator] === 'function';
// 배열, 문자열, Map, Set 등은 이터러블이다.
isIterable([]); // true
isIterable(''); // true
isIterable(new Map()); // true
isIterable(new Set()); // true
isIterable({}); // false
이터러블은 for...of 문으로 순회할 수 있으며, 스프레드 문법과 배열 디스트럭처링 할당(구조분해할당)의 대상으로 사용할 수 있다.
const array = [1, 2, 3];
// 배열은 Array.prototype 의 Symbol.iterator 메서드를 상속받은 이터러블이다.
console.log(Symbol.iterator in array); // true
// 이터러블인 배열은 for...of 문으로 순회 가능하다.
for (const item of array) {
console.log(item);
}
// 이터러블인 배열은 스프레드 문법의 대상으로 사용할 수 있다.
console.log([...array]); // [1, 2, 3]
// 이터러블인 배열은 배열 디스트럭처링 할당의 대상으로 사용할 수 있다.
const [a, ...rest] = array;
console.log(a, rest); // 1, [2, 3]
일반 객체는 이런식으로 for of 문으로 순회할 수 없고 스프레드 문법과 배열 디스트럭처링 할당도 불가하다.
4. 이터레이터
이터러블의 Symbol.iterator 메서드가 반환한 이터레이터는 next 메서드를 갖는다.
// 배열은 이터러블 프로토콜을 준수한 이터러블이다.
const array = [1, 2, 3];
// Symbol.iterator 메서드는 이터리이터를 반환한다.
const iterator = array[Symbol.iterator]();
// Symbol.iterator 메서드가 반환한 이터리이터는 next 메서드를 갖는다.
console.log('next' in iterator); // true
next 메서드를 호출하면 이터러블을 순차적으로 한 단계씩 순회하며 순회 결과를 나타내는 이터레이터 리절트 객체를 반환한다.
// 배열은 이터러블 프로토콜을 준수한 이터러블이다.
const array = [1, 2, 3];
// Symbol.iterator 메서드는 이터리이터를 반환한다. 이터레이터는 next 메서드를 갖는다.
const iterator = array[Symbol.iterator]();
// 이터레이터 리절트 객체는 value 와 done 프로퍼티를 갖는 객체다.
console.log(iterator.next()); // { value: 1, done: false }
console.log(iterator.next()); // { value: 2, done: false }
console.log(iterator.next()); // { value: 3, done: false }
console.log(iterator.next()); // { value: undefined, done: true }
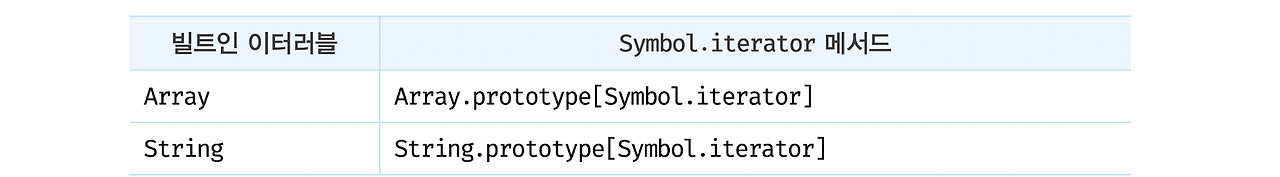
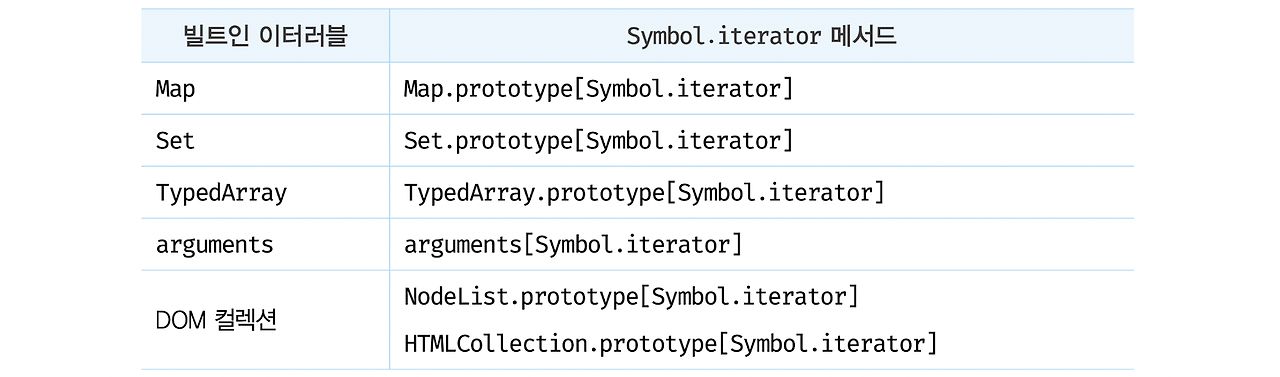
5. 빌트인 이터러블
다음의 표준 빌트인 객체들은 빌트인 이터러블이다.


6. for ... of 문
for...of 문은 이터러블을 순회하면서 이터러블의 요소를 변수에 할당한다. for...of 문의 문법은 다음과 같다.
for (변수선언문 of 이터러블) { ... ]
for...of 문은 내부적으로 이터레이터의 next 메서드를 호출하여 이터러블을 순회하며 next 메서드가 반환한 이터레이터 리절트 객체의 value 프로퍼티 값을 for...of 문의 변수에 할당한다.
그리고 이터레이터 리절트 객체의 done 프로퍼티 값이 false이면 이터러블의 순회를 계속하고 true면 이터러블의 순회를 중단한다.
for (const item of [1, 2, 3]) {
// item 변수에 순차적으로 1, 2, 3 이 할당
console.log(item); // 1, 2, 3
}
7. 이터러블과 유사 배열 객체
유사 배열 객체는 length 프로퍼티를 갖기 때문에 for문으로 순회할 수 있고,
인덱스를 나타내는 숫자 형식의 문자열을 프로퍼티 키로 가지므로 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있다.
// 유사 배열 객체
const arrayLike = {
0: 1,
1: 2,
2: 3,
length: 3,
};
// 유사 배열 객체는 length 프로퍼티를 갖기 때문에 for 문으로 순회할 수 있다.
for (let i = 0; i < arrayLike.length; i++) {
// 유사 배열 객체는 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있다.
console.log(arrayLike[i]); // 1 2 3
}
유사 배열 객체는 이터러블이 아닌 일반 객체다.
//유사 배열 객체는 이터러블이 아니기 때문에 for...of문으로 순회할 수 없다.
for (const item of arrayLike) {
console.log(item); // TypeError
}
ES6에서 도입된 Array.from 메서드를 사용하여 배열로 간단히 변환할 수 있다.
Array.from 메서드는 유사 배열 객체 또는 이터러블을 인수로 전달받아 배열로 변환하여 반환한다.
// 유사 배열 객체
const arrayLike = {
0: 1,
1: 2,
2: 3,
length: 3,
};
// Array.from은 유사 배열 객체 또는 이터러블을 배열로 반환한다.
const arr = Array.from(arrayLike);
console.log(arr); // [1, 2, 3]
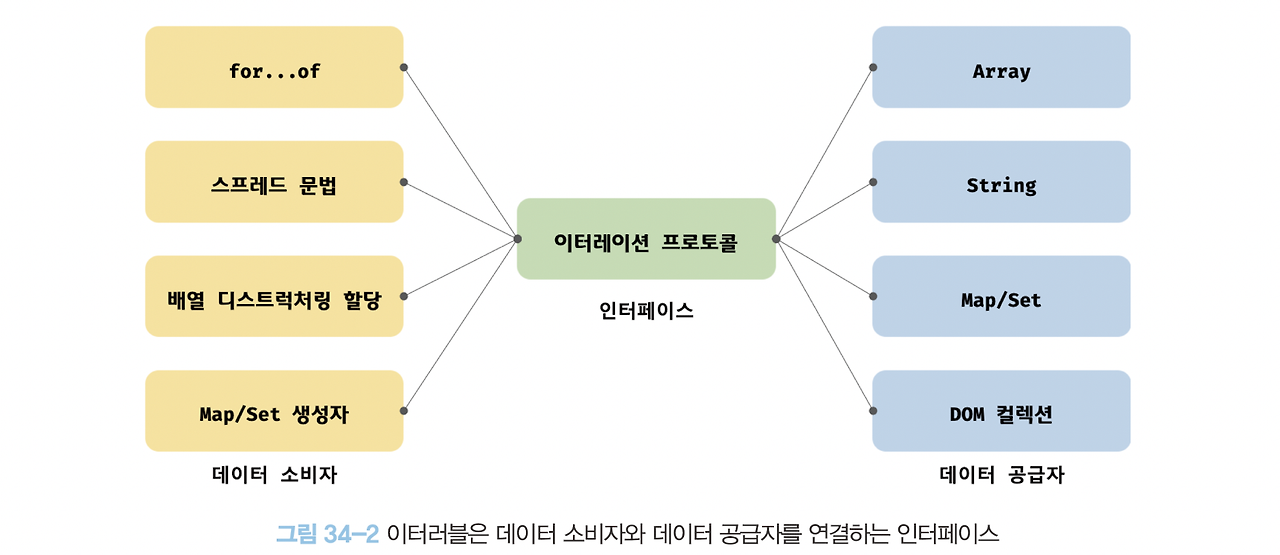
8. 이터레이션 프로토콜의 필요성
이터레이션 프로토콜은 다양한 데이터 공급자가 하나의 순회 방식을 갖도록 규정하여 데이터 소비자가 효율적으로 다양한 데이터 공급자를 사용할 수 있도록 데이터 소비자와 데이터 공급자를 연결하는 인터페이스의 역할을 한다.

9. 사용자 정의 이터러블
이터레이션 프로토콜을 준수하지 않는 일반 객체도 이터레이션 프로토콜을 준수하도록 구현하면 사용자 정의 이터러블이 된다.
// 피보나치 수열을 구현한 사용자 정의 이터러블
const fibonacci = {
// Symbol.iterator 메서드를 구현하여 이터러블 프로토콜을 준수한다.
[Symbol.iterator]() {
let [pre, cur] = [0, 1];
const max = 10; // 수열의 최대값
// next 메서드는 이터레이터 리절트 객체를 반환한다.
return {
next() {
[pre, cur] = [cur, pre + cur];
// 이터레이터 리절트 객체를 반환한다.
return { value: cur, done: cur >= max };
},
}
},
};
// 이터러블인 fibonacci 객체를 순회할 때마다 next 메서드가 호출한다.
for (const num of fibonacci) {
console.log(num); // 1 2 3 5 8
}
'개발 관련 도서' 카테고리의 다른 글
| 모던 자바스크립트 - 브라우저의 렌더링 과정 (0) | 2024.07.21 |
|---|---|
| 모던 자바스크립트 - 스프레드 문법 (0) | 2024.07.14 |
| 모던 자바스크립트 - RegExp (0) | 2024.07.06 |
| 모던 자바스크립트 - 배열(2) (0) | 2024.06.23 |
| 모던 자바스크립트 - 배열(1) (1) | 2024.06.18 |