- 브라우저의 렌더링 과정
- 브라우저는 HTML, CSS, 자바스크립트, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받습니다.
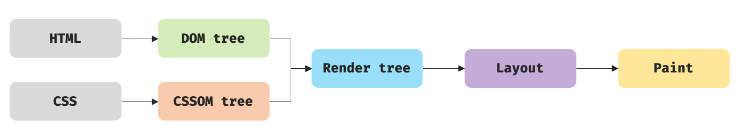
- 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하고 이들을 결합하여 렌더 트리를 생성합니다.
- 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST(Abstract Syntax Tree)를 생성하고 바이트코드로 변환하여 실행합니다. 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있습니다. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합됩니다.
- 렌더 트리를 기반으로 HTML 요소의 레이아웃을 계산하고 브라우저 화면에 HTML 요소를 페인팅합니다.
브라우저의 핵심 기능은 필요한 리소스를 서버에 요청하고 서버로부터 응답 받아 브라우저에 시각적으로 렌더링하는 것입니다.
즉, 렌더링에 필요한 리소스는 모두 서버에 존재하므로 필요한 리소스를 서버에 요청하고 서버가 응답한 리소스를 파싱하여 렌더링하는 것입니다.
서버에 요청은 전송하기 위해 브라우저는 주소창을 제공합니다. 브라우저의 주소창에 URL을 입력하고 엔터 키를 누르면 URL의 호스트 이름이 DNS를 통해 IP주소로 변환되고 이 IP 주소를 갖는 서버에게 요청은 전송합니다.
루트 요청에는 명확히 리소스를 요청하는 내용이 없지만 일반적으로 서버는 루트 요청에 대해 암묵적으로 index.html을 응답하도록 기본 설정되어 있습니다.
하지만 반드시 브라우저의 주소창을 통해 서버에 정적 파일만을 요청할 수 있는 것은 아닙니다. 자바스크립트를 통해 동적으로 서버에 데이터를 요청할 수도 있습니다.
2. HTTP 1.1 과 HTTP 2.0
HTTP는 웹에서 브라우저와 서버가 통신하기 위한 프로토콜(규약)입니다. HTTP 1.1은 기본적으로 커넥션당 하나의 요청과 응답만 처리합니다. 즉, 여러 개의 요청을 한 번에 전송할 수 없고 응답 또한 마찬가지입니다.
따라서 HTML 문서 내에 포함된 여러 개의 리소스 요청, 즉 CSS 파일을 로드하는 link 태그, 이미지 파일을 로드하는 img 태그, 자바스크립트를 로드하는 script 태그 등에 의한 리소스 요청이 개별적으로 전송되고 응답 또한 개별적으르 전송됩니다. 이처럼 HTTP/1.1은 리소스의 동시 전송이 불가능한 구조이므로 요청할 리소스의 개수에 비례하여 응답 시간도 증가하는 단점이 있습니다.
HTTP/2.0는 커넥션당 여러 개의 요청과 응답, 즉 다중 요청/응답이 가능합니다. 따라서 HTTP/2.0은 여러 리소스의 동시 전송이 가능하므로 HTTP/1.1에 비해 페이지 로드 속도가 약 50% 정도 빠르다고 알려져 있습니다.
3. HTML 파싱과 DOM 생성
브라우저의 요청에 의해 서버가 응답한 HTML 문서는 문자열로 이루어진 순수한 텍스트입니다. HTML 문서를 브라우저에 시각적인 픽셀로 렌더링하려면 HTML 문서를 브라우저가 이해할 수 있는 자료구조(객체)로 변환하여 메모리에 저장해야 합니다.
브라우저의 렌더링 엔진은 HTML 문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 DOM을 생성합니다.

- 서버는 브라우저가 요청한 HTML 파일을 읽어 들여 메모리에 저장한 다음 메모리에 저장된 바이트(2진수)를 인터넷을 경유하여 응답합니다.
- 브라우저는 서버가 응답한 HTML 문서를 바이트(2진수) 형태로 응답받습니다. 그리고 응답된 바이트 형태의 HTML 문서는 meta 태그의 charset 어트리뷰트에 선언된 인코딩 방식을 기준으로 문자열로 변환됩니다. 참고로 meta 태그의 charset 어트리뷰트에 선언된 인코딩 방식은 응답 헤더에 담겨 응답됩니다. 브라우저는 이를 확인하고 문자열로 변환합니다.
- 문자열로 변환된 HTML 문서를 읽어 들여 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해합니다.
- 각 토큰들은 객체로 변환하여 노드들을 생성합니다. 토큰의 내용에 따라 문서 노드, 요소 노드, 어트리뷰트 노드, 텍스트 노드가 생성됩니다. 노드는 이후 DOM을 구성하는 기본 요소가 됩니다.
- HTML 문서는 HTML 요소들의 집합으로 이루어지며 HTML 요소는 중첩 관계를 갖습니다. 이때 HTML 요소 간에는 중첩 관계에 의해 부자 관계가 형성됩니다. 이러한 HTML 요소 간의 부자 관계를 반영하여 모든 노드들을 트리 자료구조로 구성합니다. 이 노드들로 구성된 트리 자료구조를 DOM이라 부릅니다.
4. CSS 파싱과 CSSOM 생성
렌더링 엔진은 HTML을 처음부터 한 줄씩 순차적으로 파싱하여 DOM을 생성해 나간다. 이처럼 렌더링 엔진은 DOM을 생성해 나가다가 CSS를 로드하는 link 태그나 style 태그를 만나면 DOM 생성을 일시 중단한다.
그리고 link 태그의 href 어트리뷰트에 지정된 CSS 파일을 서버에 요청하여 로드한 CSS 파일이나 style 태그 내의 CSS를 HTML과 동일한 파싱 과정(바이트 -> 문자 -> 토큰 -> 노드 -> CSSOM)을 거치며 해석하여 CSSOM(CSS Object Model)을 생성한다. 이후 CSS 파싱을 완료하면 HTML 파싱이 중단된 지점부터 다시 HTML을 파싱하기 시작하여 DOM 생성을 재개한다.
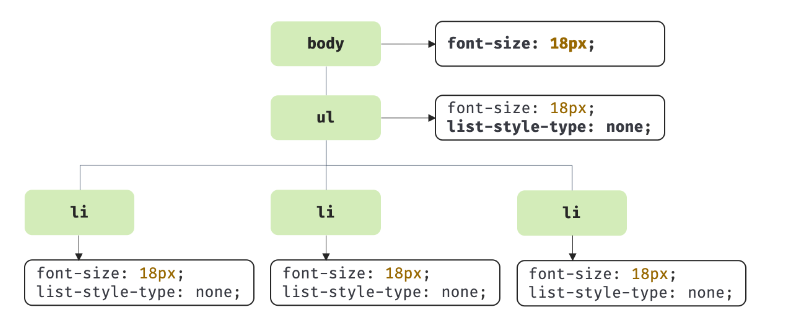
CSSOM은 CSS의 상속을 반영하여 생성된다. body 요소에 적용한 font-size 프로퍼티와 ul 요소에 적용한 list-style-type 프로퍼티는 모든 li 요소에 상속된다.

5. 렌더 트리 생성
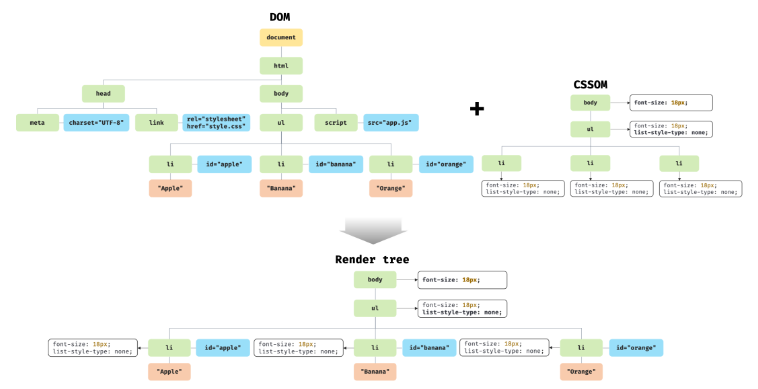
렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 각각 DOM과 CSSOM을 생성한다. 그리고 DOM과 CSSOM은 렌더링을 위해 렌더 트리로 결합된다.
렌더 트리는 렌더링을 위한 트리 구조의 자료구조다. 따라서 브라우저 화면에 렌더링되지 않는 노드(예: meta 태그, script 태그 등)와 CSS에 의해 비표시(예: display: none)되는 노드들은 포함하지 않는다. 다시 말해, 렌더 트리는 브라우저 화면에 렌더링되는 노드만으로 구성된다.

이후 완성된 렌더 트리는 각 HTML 요소의 레이아웃(위치와 크기)을 계산하는 데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.

지금까지 살펴본 브라우저의 렌더링 과정은 반복해서 실행될 수 있다. 예를 들어, 다음과 같은 경우 반복해서 레이아웃 계산과 페인팅이 재차 실행된다.
- 자바스크립트에 의한 노드 추가 또는 삭제
- 브라우저 창의 리사이징에 의한 뷰포트 크기 변경
- HTML 요소의 레이아웃(위치, 크기)에 변경을 발생시키는 width/heigth, margin, padding, border, display,
position, top/right/bottom/left 등의 스타일 변경
레이아웃 계산과 페인팅을 다시 실행하는 리렌더링은 비용이 많이 드는, 즉 성능에 악영향을 주는 작업이다. 따라서 가급적 리렌더링이 빈번하게 발생하지 않도록 주의할 필요가 있다.
6. 자바스크립트 파싱과 실행
HTML 문서를 파싱한 결과물로서 생성된 DOM은 HTML 문서의 구조, 정보뿐만 아니라 HTML 요소와 스타일 등을 변경할 수 있는 프로그래밍 인터페이스로서 DOM API를 제공한다. 즉 DOM API를 이용하면 자바스크립트로 동적으로 DOM을 조작할 수 있다. 이는 39장 "DOM"에서 자세히 살펴본다.
CSS 파싱과 마찬가지로 렌더링 엔진은 DOM 생성 과정 중 자바스크립트 파일을 로드하는 script 태그나 자바스크립트 코드를 콘텐츠로 담은 script 태그를 만나면 DOM 생성을 일시 중단한다. 그 후 script의 src 어트리뷰트에 정의된 JS 파일을 서버에 요청하여 script 내의 자바스크립트 코드를 파싱하기 위해 자바스크립트 엔진에 제어권을 넘긴다. 이후 자바스크립트 파싱과 실행이 종료되면 다시 제어권을 넘겨 받고 DOM 생성을 재개한다.
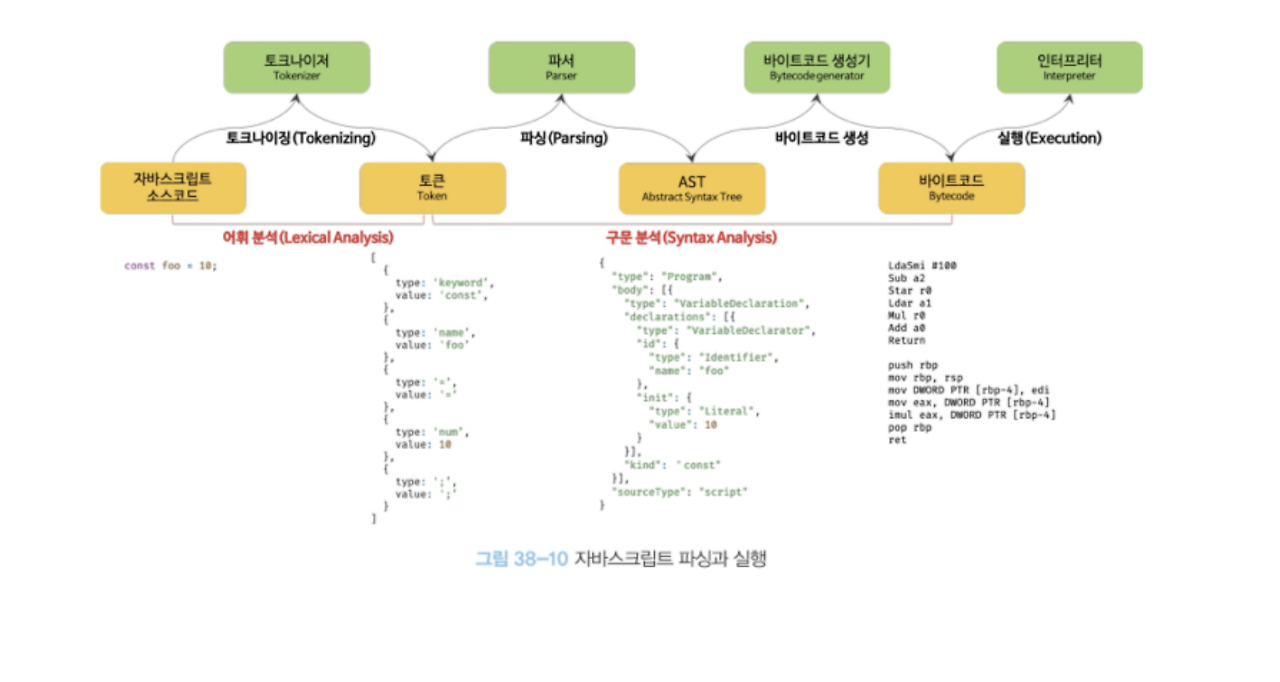
자바스크립트 파싱과 실행은 브라우저의 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다. 렌더링 엔진이 HTML, CSS를 파싱하여 DOM, CSSOM을 생성하듯 자바스크립트 엔진은 자바스크립트를 해석하여 AST(추상적 구문 트리)를 생성한다. 그리고 이를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트코드를 생성하여 실행한다.
상세 과정은 다음과 같다.

7. 리플로우와 리페인트
만약 자바스크립트 코드에 DOM이나 CSSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이 변경된다. 이때 변경된 것은 다시 렌더 트리로 결합되고 변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저의 화면에 다시 렌더링된다. 이를 리플로우reflow, 리페인트repaint 라 한다.
리플로우는 레이아웃 계산을 다시 하는 것을 말하며, 노드 추가/삭제, 요소의 크기/위치 변경 윈도우 리사이징 등 레이아웃에 영향을 주는 변경이 발생한 경우에 한하여 실행된다. 리페인트는 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것을 말한다.
8. 자바스크립트 파싱에 의한 HTML 파싱 중단
지금까지 살펴본 바와 같이 렌더링 엔진과 자바스크립트 엔진은 병렬적이 아닌 직렬적으로 파싱을 실행한다. 이처럼 브라우저는 동기적synchronous으로, 즉 위에서 아래 방향으로 순차적으로 HTML, CSS, 자바스크립트를 파싱하고 실행한다. 이것은 script 태그의 위치에 따라 HTML 파싱이 블로킹되어 DOM 생성이 지연될 수 있다는 것을 의미한다.
자바스크립트 코드를 DOM과 CSSOM이 이미 생성된 상태에서 DOM API를 사용하여 변경하는 경우는 괜찮지만, DOM의 생성이 완료되지 않은 상태라면 문제가 발생할 수 있다.
다음의 코드를 살펴보자. 코드 동작 방식을 구체적으로 이해할 필요는 없지만, script 태그의 위치에 의해 블로킹이 발생한다는 것을 주목해야 한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="style.css" />
<script>
/*
DOM API인 document.getElementById는 DOM에서 id가 'apple'인 HTML 요소를 취득한다.
아래 DOM API가 실행되는 시점에서 아직 id가 'apple'인 HTML 요소가 파싱되지 않았기 때문에
아래 코드는 정상적으로 HTML 요소를 취득하지 못한다.
*/
const $apple = document.getElementById("apple");
$apple.style.color = "red";
// TypeError: Cannot read property 'style' of null
</script>
</head>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
</body>
</html>
이러한 문제를 회피하기 위해 body 요소의 가장 아래에 자바스크립트 코드를 위치시키는 것은 좋은 아이디어이다. 이유는 다음과 같다.
- DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하면 에러 발생 가능
- 자바스크립트 로딩/파싱/실행으로 인해 HTML 요소들의 렌더링에 지장받는 일이 발생하지 않아 페이지 로딩 시간 단축
9. script 태그의 async/defer 어트리뷰트
앞에서 살펴본 자바스크립트 파싱에 의한 DOM 생성이 중단되는 문제를 근본적으로 해결하기 위해 HTML5부터 script 태그에 async, defer 어트리뷰트가 추가되었다.
async와 defer 어트리뷰트는 다음과 같이 src 어트리뷰트를 통해 외부 자바스크립트 파일을 로드하는 경우에만 사용할 수 있다.
<script async src="extern.js"></script>
<script defer src="extern.js"></script>
async와 defer 어트리뷰트를 사용하면 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적 asynchronous으로 동시에 진행된다. 하지만 자바스크립트의 실행 시점에 차이가 있다
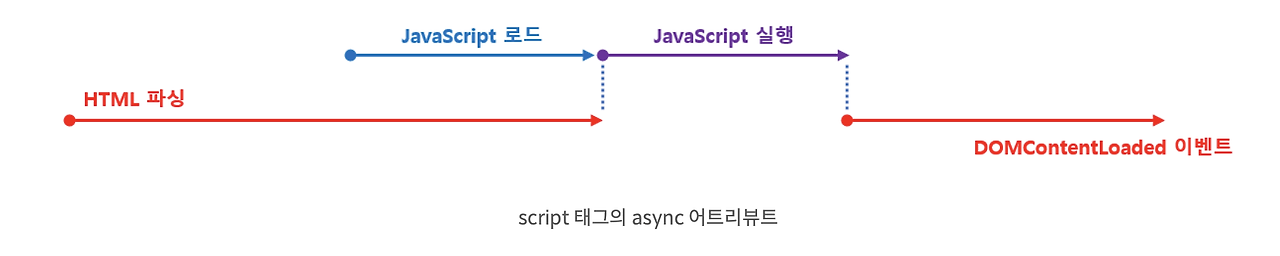
async 어트리뷰트
HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다. 단, 자바스크립트의 파싱과 실행은 자바스크립트 파일의 로드가 완료된 진후 진행되며, 이때 HTML 파싱이 중단된다.

여러 개의 script 태그에 async 어트리뷰트를 지정하면 script 태그의 순서와는 상관없이 먼저 로드가 완료된 자바스크립트부터 실행되므로 순서가 보장되지 않는다.
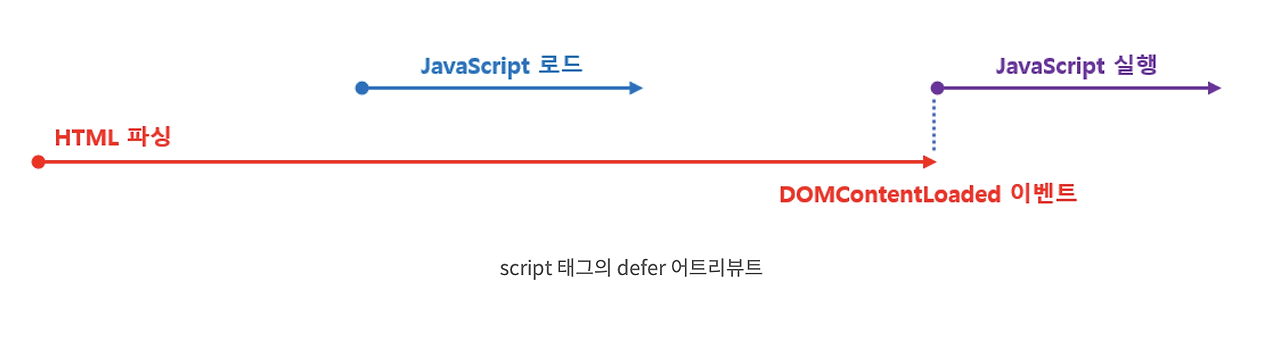
defer 어트리뷰트
async 어트리뷰트와 마찬가지로 HTML 파싱과 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다. 단, 자바스크립트의 파싱과 실행은 HTML 파싱이 완료된 직후, 즉 DOM 생성이 완료된 직후 진행된다. 따라서 DOM 생성이 완료된 이후 실행되어야 할 자바스크립트에 유용하다.

'개발 관련 도서' 카테고리의 다른 글
| 모던 자바스크립트 - 이벤트(2) (0) | 2024.07.31 |
|---|---|
| 모던 자바스크립트 - DOM(2) (0) | 2024.07.30 |
| 모던 자바스크립트 - 스프레드 문법 (0) | 2024.07.14 |
| 모던 자바스크립트 - 이터러블 (0) | 2024.07.14 |
| 모던 자바스크립트 - RegExp (0) | 2024.07.06 |